iOS - Pickers(選取器)
使用選取器
選取器包括一個旋轉滾動視圖,用於選取值的項目清單。
重要的屬性
-
delegate
-
dataSource
重要的方法
- (void)reloadAllComponents
- (void)reloadComponent:(NSInteger)component
- (NSInteger)selectedRowInComponent:(NSInteger)component
- (void)selectRow:(NSInteger)row inComponent:(NSInteger)component animated:(BOOL)animated
更新 ViewController.h 代碼內容
我們將添加一個文本字段,選擇器視圖和一個數組實例。我們將采用UITextFieldDelegate,UIPickerViewDataSource UIPickerViewDelegate協議。如下 ViewController.h。
#import <UIKit/UIKit.h> @interface ViewController : UIViewController <UITextFieldDelegate,UIPickerViewDataSource,UIPickerViewDelegate> { UITextField *myTextField; UIPickerView *myPickerView; NSArray *pickerArray; } @end
添加一個自定義的方法addPickerView
-(void)addPickerView{ pickerArray = [[NSArray alloc]initWithObjects:@"Chess", @"Cricket",@"Football",@"Tennis",@"Volleyball", nil]; myTextField = [[UITextField alloc]initWithFrame: CGRectMake(10, 100, 300, 30)]; myTextField.borderStyle = UITextBorderStyleRoundedRect; myTextField.textAlignment = UITextAlignmentCenter; myTextField.delegate = self; [self.view addSubview:myTextField]; [myTextField setPlaceholder:@"Pick a Sport"]; myPickerView = [[UIPickerView alloc]init]; myPickerView.dataSource = self; myPickerView.delegate = self; myPickerView.showsSelectionIndicator = YES; UIBarButtonItem *doneButton = [[UIBarButtonItem alloc] initWithTitle:@"Done" style:UIBarButtonItemStyleDone target:self action:@selector(done:)]; UIToolbar *toolBar = [[UIToolbar alloc]initWithFrame: CGRectMake(0, self.view.frame.size.height- myDatePicker.frame.size.height-50, 320, 50)]; [toolBar setBarStyle:UIBarStyleBlackOpaque]; NSArray *toolbarItems = [NSArray arrayWithObjects: doneButton, nil]; [toolBar setItems:toolbarItems]; myTextField.inputView = myPickerView; myTextField.inputAccessoryView = toolBar; }
如下圖所示,實現委托
#pragma mark - Text field delegates -(void)textFieldDidBeginEditing:(UITextField *)textField{ if ([textField.text isEqualToString:@""]) { [self dateChanged:nil]; } } #pragma mark - Picker View Data source -(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{ return 1; } -(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{ return [pickerArray count]; } #pragma mark- Picker View Delegate -(void)pickerView:(UIPickerView *)pickerView didSelectRow: (NSInteger)row inComponent:(NSInteger)component{ [myTextField setText:[pickerArray objectAtIndex:row]]; } - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow: (NSInteger)row forComponent:(NSInteger)component{ return [pickerArray objectAtIndex:row]; }
更新在ViewController.m 中的 viewDidLoad中如下
(void)viewDidLoad { [super viewDidLoad]; [self addPickerView]; }
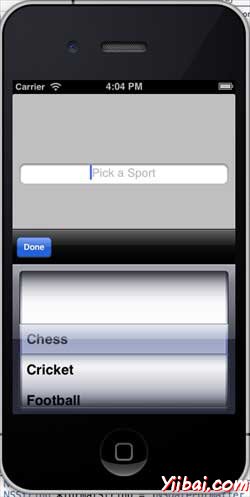
輸出
現在,當我們運行程序時,我們會得到下麵的輸出。

選擇文本字段選擇器視圖將顯示如下圖所示,在這裡我們可以選擇我們的選擇。