iOS - Text View(文本視圖)
使用文本視圖
在 ios 中文本視圖用於顯示多行滾動的文字,這是可以隨意編輯。
重要的屬性
-
dataDetectorTypes
-
delegate
-
editable
-
inputAccessoryView
-
inputView
-
text
-
textAlignment
-
textColor
重要的委托方法
-(void)textViewDidBeginEditing:(UITextView *)textView
-(void)textViewDidEndEditing:(UITextView *)textView
-(void)textViewDidChange:(UITextView *)textView
-(BOOL)textViewShouldEndEditing:(UITextView *)textView
添加一個自定義的方法addTextView
-(void)addTextView{ myTextView = [[UITextView alloc]initWithFrame: CGRectMake(10, 50, 300, 200)]; [myTextView setText:@"Lorem ipsum dolor sit er elit lamet, consectetaur cillium adipisicing pecu, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Nam liber te conscient to factor tum poen legum odioque civiuda. Lorem ipsum dolor sit er elit lamet, consectetaur cillium adipisicing pecu, sed do eiusmod tempor incididunt ut labore et dolore magna aiqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Nam liber te conscient to factor tum poen legum odioque civiuda."]; myTextView.delegate = self; [self.view addSubview:myTextView]; }
實現 TextView 在ViewController.m中的委托
#pragma mark - Text View delegates -(BOOL)textView:(UITextView *)textView shouldChangeTextInRange: (NSRange)range replacementText:(NSString *)text{ if ([text isEqualToString:@" "]) { [textView resignFirstResponder]; } return YES; } -(void)textViewDidBeginEditing:(UITextView *)textView{ NSLog(@"Did begin editing"); } -(void)textViewDidChange:(UITextView *)textView{ NSLog(@"Did Change"); } -(void)textViewDidEndEditing:(UITextView *)textView{ NSLog(@"Did End editing"); } -(BOOL)textViewShouldEndEditing:(UITextView *)textView{ [textView resignFirstResponder]; return YES; }
Update viewDidLoad in ViewController.m as follows
(void)viewDidLoad { [super viewDidLoad]; [self addTextView]; }
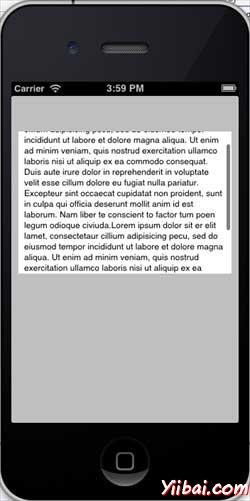
輸出
現在,當我們運行程序時,我們會得到下麵的輸出。