JSON - 概述
來源:原創文章 作者:極客書 瀏覽:人次JSON 或JavaScript 對象表示法是一個輕量級的基於文本的開放標準,專為人類可讀的數據交換。使用 JSON 約定被稱為程序員,其中包括C,C++,Java,Python和Perl的等等
-
JSON代表JavaScript對象符號
-
這種格式是由Douglas Crockford規定
-
這是設計用於人類可讀的數據交換
-
它一直延續JavaScript腳本語言
-
文件擴展名是 .json
-
JSON互聯網媒體類型 application/json
-
統一類型標識符是public.json
JSON的用途
-
使用基於JavaScript的應用程序,其中包括瀏覽器擴展和網站
-
使用JSON格式序列化和結構化的數據傳輸網絡連接
-
這主要用於服務器和Web應用程序之間的數據傳輸
-
Web服務和API采用JSON格式提供公共數據
-
它可以用來與現代編程語言
JSON的特點
-
易於讀寫JSON
-
輕量級的基於文本的交換格式
-
獨立語言
JSON簡單的例子
示例顯示圖書信息存儲使用JSON考慮語言的書籍和有版本:
{ "book": [ { "id":"01", "language": "Java", "edition": "third", "author": "Herbert Schildt" }, { "id":"07", "language": "C++", "edition": "second" "author": "E.Balagurusamy" }] }
理解上麵的程序後,我們將嘗試另一個例子是,讓我們保存為 json.htm 如下麵的代碼:
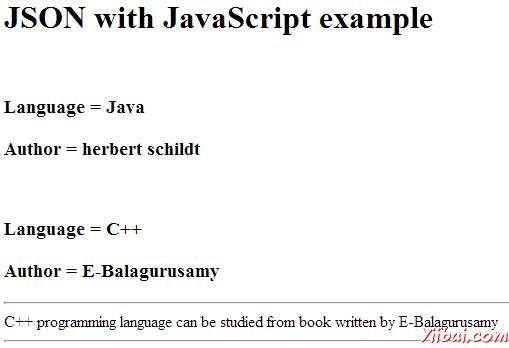
<html> <head> <title>JSON example</title> <script language="javascript" > var object1 = { "language" : "Java", "author" : "herbert schildt" }; document.write("<h1>JSON with JavaScript example</h1>"); document.write("<br>"); document.write("<h3>Language = " + object1.language+"</h3>"); document.write("<h3>Author = " + object1.author+"</h3>"); var object2 = { "language" : "C++", "author" : "E-Balagurusamy" }; document.write("<br>"); document.write("<h3>Language = " + object2.language+"</h3>"); document.write("<h3>Author = " + object2.author+"</h3>"); document.write("<hr />"); document.write(object2.language + " programming language can be studied " + "from book written by " + object2.author); document.write("<hr />"); </script> </head> <body> </body> </html>
現在,讓我們嘗試打開json.htm 使用IE或其他任何支持JavaScript 的瀏覽器,這將產生以下結果:

可以參考到JSON對象本章關於JSON對象的詳細信息。
歡迎任何形式的轉載,但請務必注明出處,尊重他人勞動,傳播學習教學;
轉載請注明:文章轉載自:極客書 [http://www.gitbook.net] 本文標題:JSON - 概述 轉載請保留原文鏈接:http://www.gitbook.net/html/json/2013/0906247.html