BackboneJS環境設置
Backbone.js是非常容易安裝和工作的。本章將討論關於下載Backbone.js庫和設置。 Backbone.js可以以兩種方式使用:
-
從它的官方網站上下載UI庫。
-
從下載CDN UI庫
從它的官方網站上下載UI庫
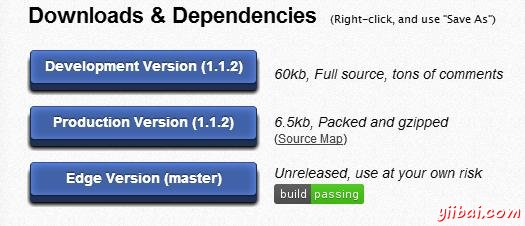
當你打開鏈接http://backbonejs.org/,將看到如下畫麵:

正如你所看到的,有三種選擇這個庫的下載:
-
開發版本 - 右鍵點擊此按鈕,保存為,你會得到完整的源JavaScript庫。
-
生產版 - 右鍵點擊此按鈕,保存為,你會得到它的包和gzip壓縮的Backbone-min.js庫文件。
-
邊緣版本 - 右鍵點擊此按鈕,保存為,你會得到一個未發布的版本,即正在開發中的版本,所以使用它需要您自擔風險。
依賴
Backbonejs取決於以下JavaScript文件:
-
Underscore.js : 這是唯一的硬依賴需要被包括在內。你可以從這裡得到它
-
jQuery.js : 包括通過Backbone.Router和DOM操作與Backbone.View此文件的REST風格的持久性,曆史的支持。可以從這裡得到它
-
json2.js : 包括這個文件對舊的Internet Explorer支持。你可以從這裡得到它
從CDN下載用戶界麵庫
一個CDN或內容分發網絡是一個旨在服務於文件到用戶服務器的網絡。 如果使用CDN鏈接在你的網頁,它移動的托管文件從自己的服務器多了一係列外部因素。這還提供了,如果訪問者網頁中已經從相同的CDN下載Backbone.js的副本,它不必重新下載的優點。
正如上麵所說的,Backbone.js有以下JavaScript的依賴性:
- jQuery
- Underscore
因此CDN對於所有上述情況如下:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type="text/javascript" src="http://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script> <script type="text/javascript" src="http://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>
在本教學中我們使用CDN版本的庫。
例子
讓我們創建一個使用Backbone.js的一個簡單的例子。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Hello World using Backbone.js</title> </head> <body> <!-- ========= --> <!-- Your HTML --> <!-- ========= --> <div id="container">Loading...</div> <!-- ========= --> <!-- Libraries --> <!-- ========= --> <script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js" type="text/javascript"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type="text/javascript"></script> <!-- =============== --> <!-- Javascript code --> <!-- =============== --> <script type="text/javascript"> var AppView = Backbone.View.extend({ // el - stands for element. Every view has an element associated with HTML content, will be rendered. el: '#container', // It's the first function called when this view is instantiated. initialize: function(){ this.render(); }, // $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content. Like the Hello YiiBai in this case. render: function(){ this.$el.html("Hello YiiBai!!!"); } }); var appView = new AppView(); </script> </body> </html>
代碼中的注釋不言自明。一些細節如下:
-
在body標簽開始的HTML代碼
<div id="container">Loading...</div>
這打印 Loading...
-
接下來,我們添加了以下的CDN
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js" type="text/javascript"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type="text/javascript"></script>
-
接下來,我們有以下腳本:
var AppView = Backbone.View.extend({ // el - stands for element. Every view has an element associated with HTML content, will be rendered. el: '#container', // It's the first function called when this view is instantiated. initialize: function(){ this.render(); }, // $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content. Like the Hello World in this case. render: function(){ this.$el.html("<h1>Hello YiiBai!!!</h1>"); } }); var appView = new AppView();
該注釋是自我解釋。最後一行,我們初始化新AppView()。這將在ID=“container”將打印“Hello YiiBai”
保存該頁麵為myFirstExample.html。在您的瀏覽器,並為下麵會看到結果。


