AngularJS表達式
表達式用於應用程序數據綁定到HTML。表達式都寫在雙括號就像{{表達式}}。表達式中的行為跟ng-bind指令方式相同。 AngularJS應用表達式是純javascript表達式,並輸出它們被使用的數據在那裡。
使用數字
<p>Expense on Books : {{cost * quantity}} Rs</p>
使用字符串
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
使用對象
<p>Roll No: {{student.rollno}}</p>
使用數組
<p>Marks(Math): {{marks[3]}}</p>
例子
下麵的例子將展示上述所有表達式。
testAngularJS.html 文件代碼如下:<html> <title>AngularJS Expressions</title> <body> <h1>Sample Application</h1> <div ng-app="" ng-init="quantity=1;cost=30; student={firstname:'Mahesh',lastname:'Parashar',rollno:101};marks=[80,90,75,73,60]"> <p>Hello {{student.firstname + " " + student.lastname}}!</p> <p>Expense on Books : {{cost * quantity}} Rs</p> <p>Roll No: {{student.rollno}}</p> <p>Marks(Math): {{marks[3]}}</p> </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
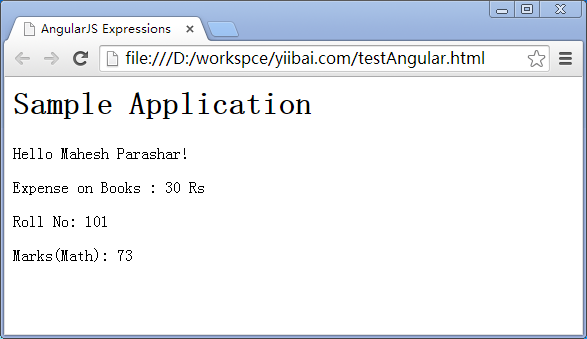
輸出
在Web瀏覽器打開textAngularJS.html。看到結果如下: